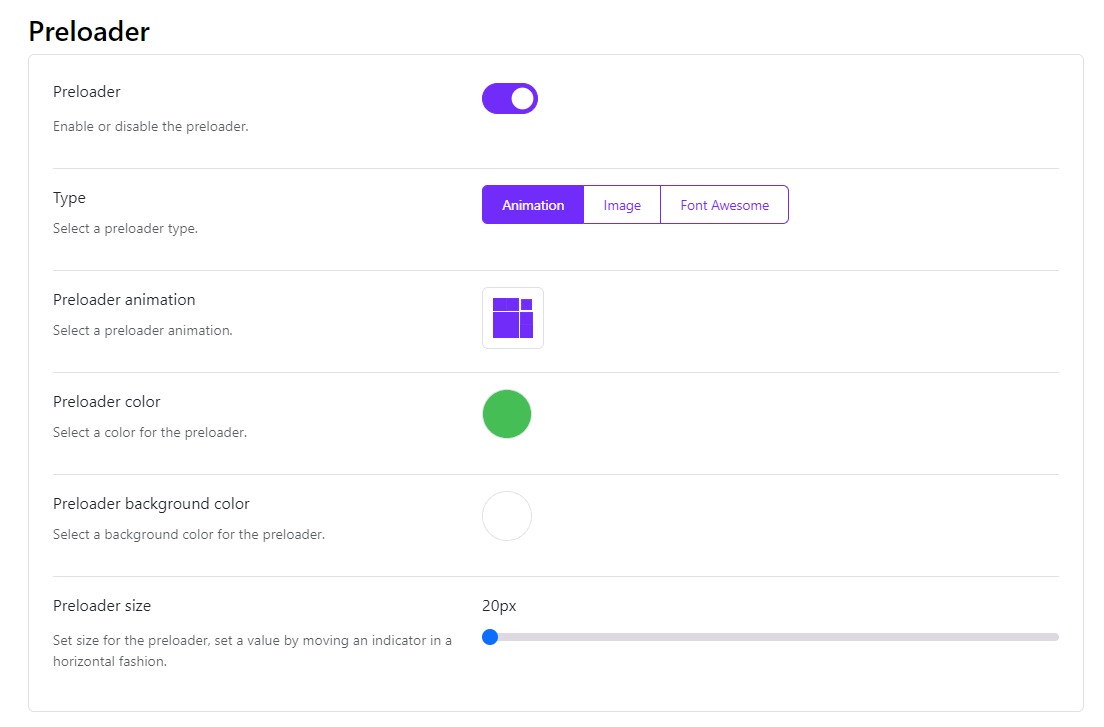
Preloader
Starting astroid 2.2.3, you can select either an image or any animation from the animations library or can even choose from FontAwesome’s animation library as a preloader type. The image option lets you display either your logo or any other image (gif animations and such), while the page is being loaded.
When you select the Image as the preloader type, it gives you options to customize the display of the image as per your need:
- Background Repeat: You can select the appropriate value from the dropdown for Background Repeat.
- Select a Background Size: You can select the appropriate value from the dropdown for Background Size.
- Select a Background Position: You can select the appropriate value from the dropdown for Background Position.
When you select Animation as preloader type then you have the following options to customize it:
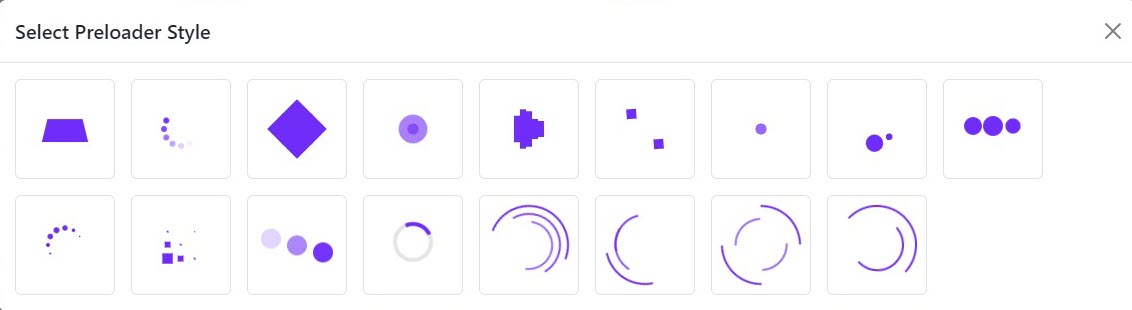
- Preloader Animation: Choose the animation of the preloader from the given list.
- Preloader Color: Set the color of the preloader icon.
- Preloader Background Color: Select the background color of the preloader icon which is displayed as the site loads.
- Preloader size: Set the size of the preloader in pixels by sliding over the indicator.