Back to Top
Astroid provides a back to top button that appears when the user scrolls down the page. This button allows users to quickly return to the top of the page without having to scroll manually.
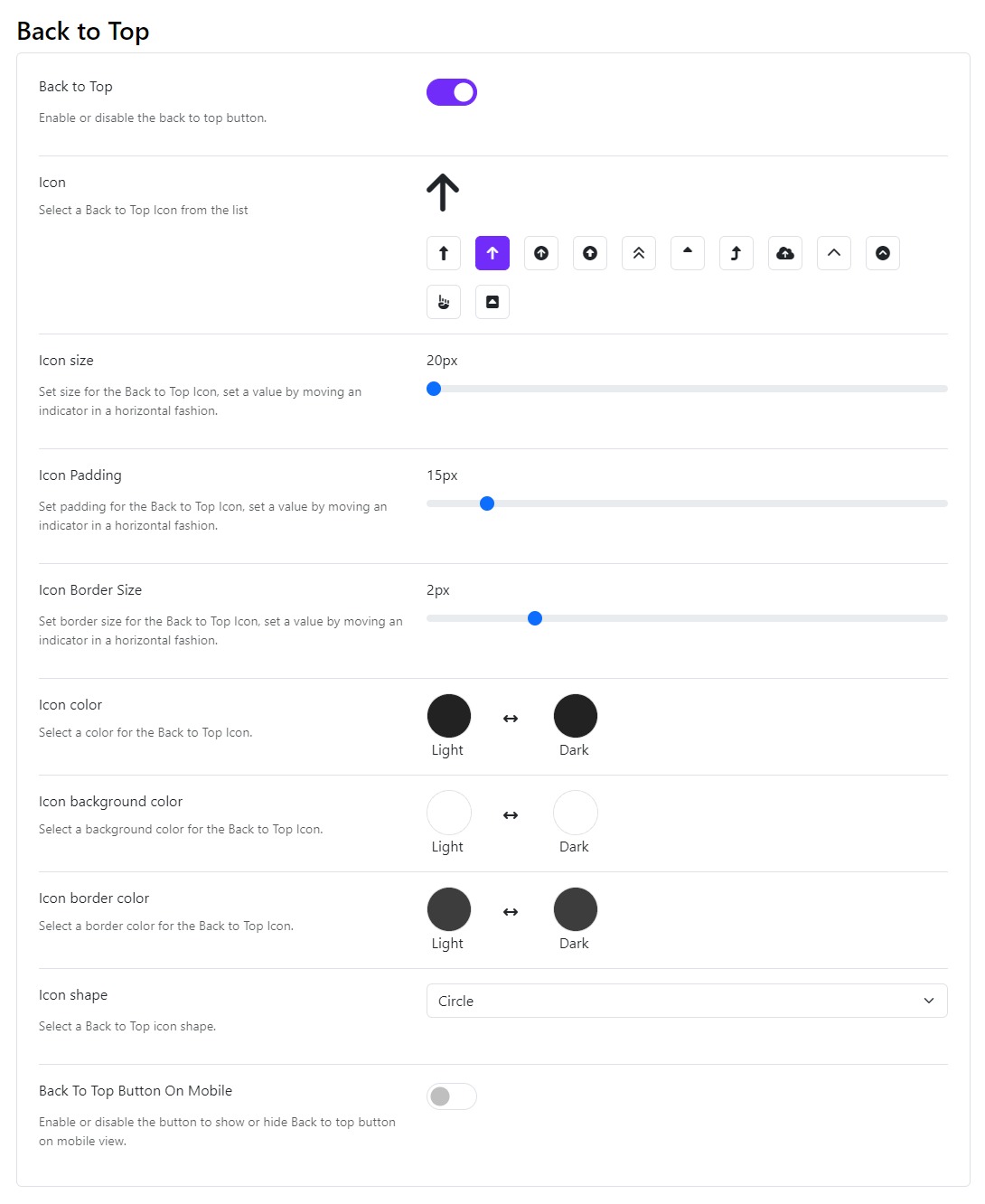
- Back To Top: Choose whether you want to enable/disable the icon.
- Icon: Choose the icon for your back-to-top button.
- Icon Size: Set the size of the icon in pixels by sliding over the indicator.
- Icon Color: Set the icon color for the button.
- Icon Background Color: Set the background color of the icon.
- Icon Shape: Select an icon shape either Circle, Round or Square.
- Back To Top Button on Mobile: Choose whether you want to enable/disable the icon on mobile devices.