Color Mode
Enable Color Mode in Astroid Plugin
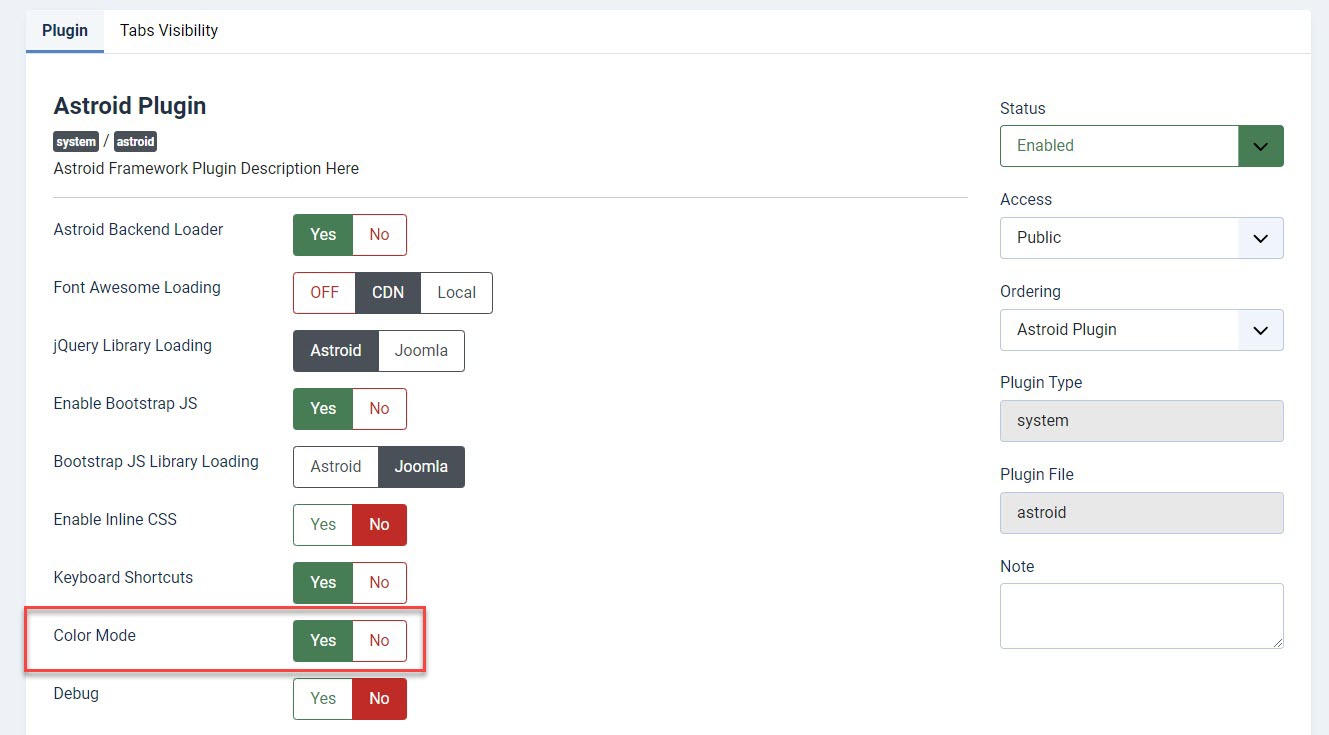
Please go to System > Manage > Plugins > Search Astroid plugin > Enable the color mode.

Enable Color Mode in template options
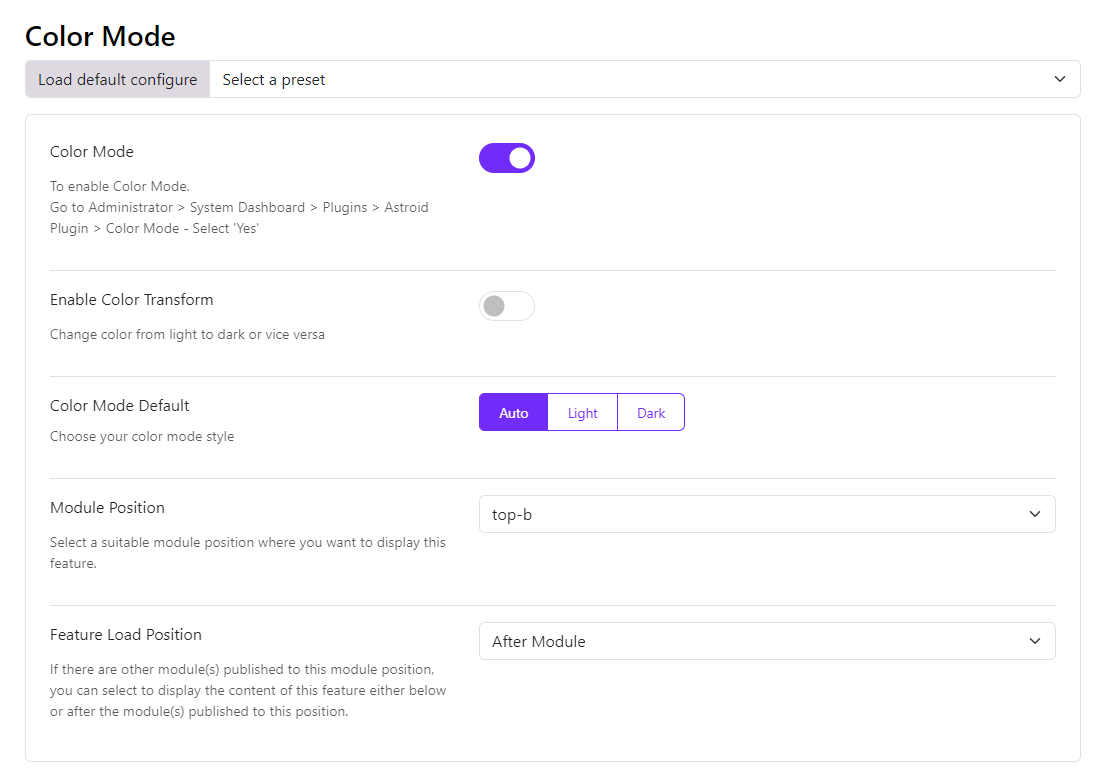
Go to Template styles > open your style> Template Options > Basic > Page Settings > Enable the color mode
- Color mode: Enable the color mode feature.
- Color Mode Default: Choose Light or Dark that will be the default mode ( or it will be inherited as the default color mode of the framework).
- Module position: Select a module position in which you want to display the color mode element.
- Feature load position: Choose after or before the module.
After module / Before module: If there are other module(s) published in the same module position, you can select to display the content of this feature either below or after the module(s) published in this position.

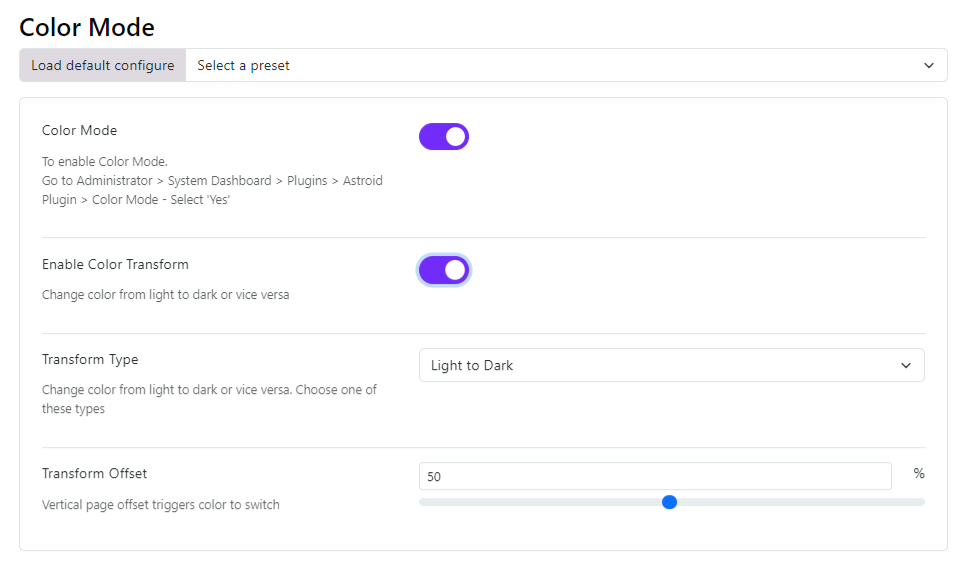
Color Transformation

Color transform is a feature that allows you to change the color from light to dark or vice versa.
Adjust the color modes
After enabling the color mode, you should go to the Color section and set up the color for the body, header, main menu, sticky menu, off-canvas menu, drop-down menu, mobile menu, and footer in both light and dark modes.
If you do not adjust the color between light and dark modes, you will not see changes when changing the color mode in the front end.