Dynamic Content
Requirement
Dynamic Content is a premium feature that requires the Astroid Pro Package. So if you're interested in grabbing this feature to build your website content, let's upgrade Astroid to enjoy!
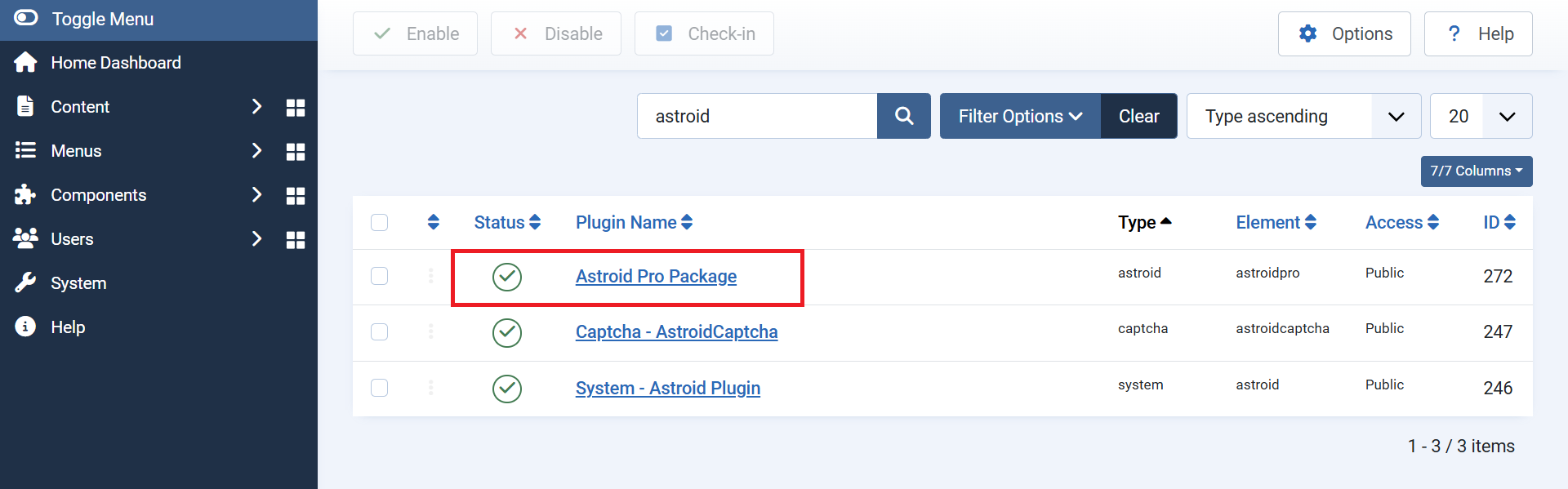
After installing the Astroid Pro Package, please go to Manage > Plugins > Search for the plugin and make sure it's enabled.

Dynamic Content Settings
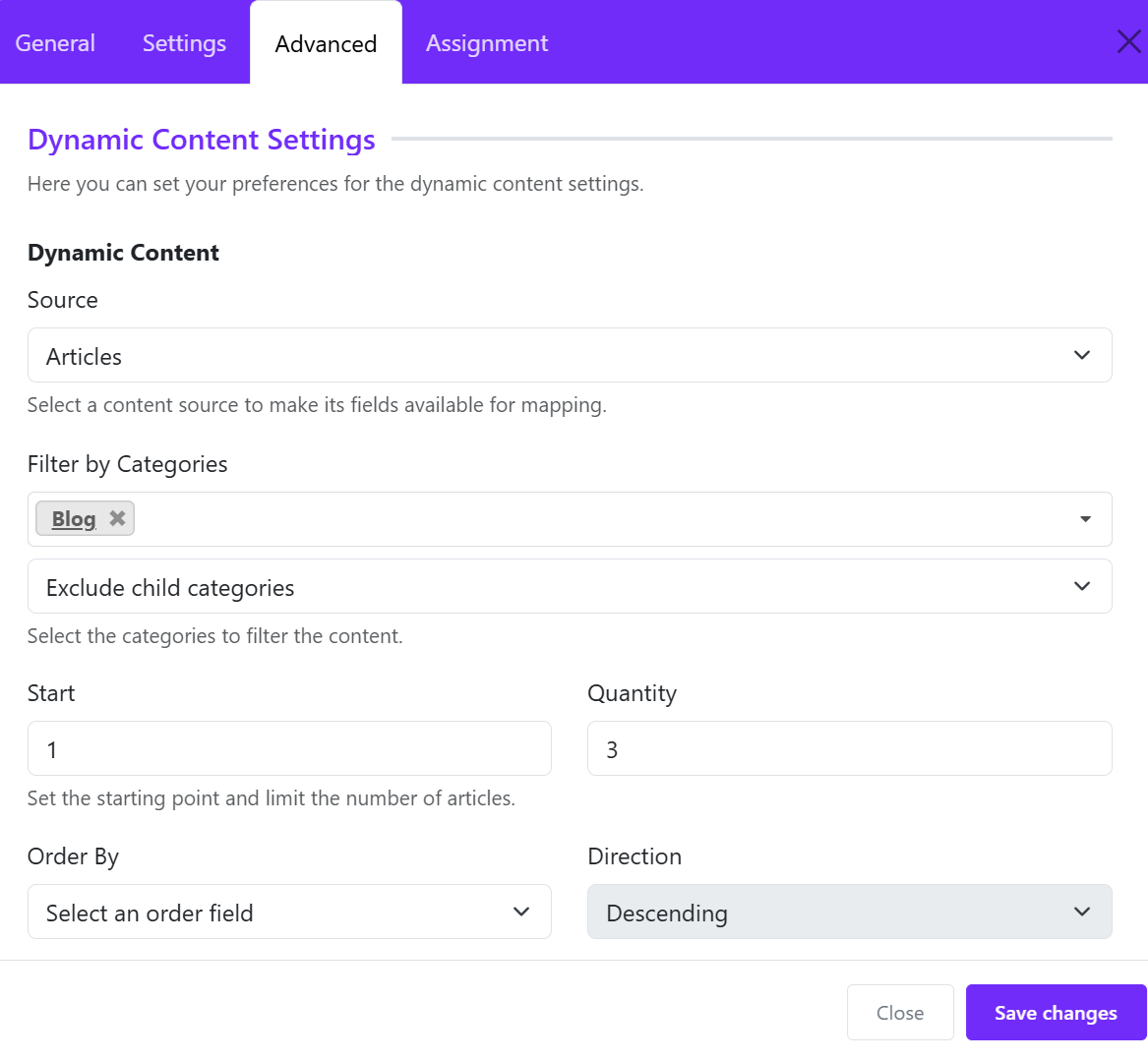
Please go to Site Template styles > Edit a template style > Layout > Edit a widget > Advanced Tab. You can see Dynamic Content Settings there.
There are 3 main content sources available: Articles, Categories, and Users.

- Source: Choose a content source.
- Filter by categories: Choose categories to filter the content.
- Start: Set the starting point.
- Quantity: Limit the number of articles displayed.
- Order By: Choose an order option.
- Direction: Choose descending or Ascending.
Adding Conditions

You can add one or more conditions to filter the content in your personalized way.
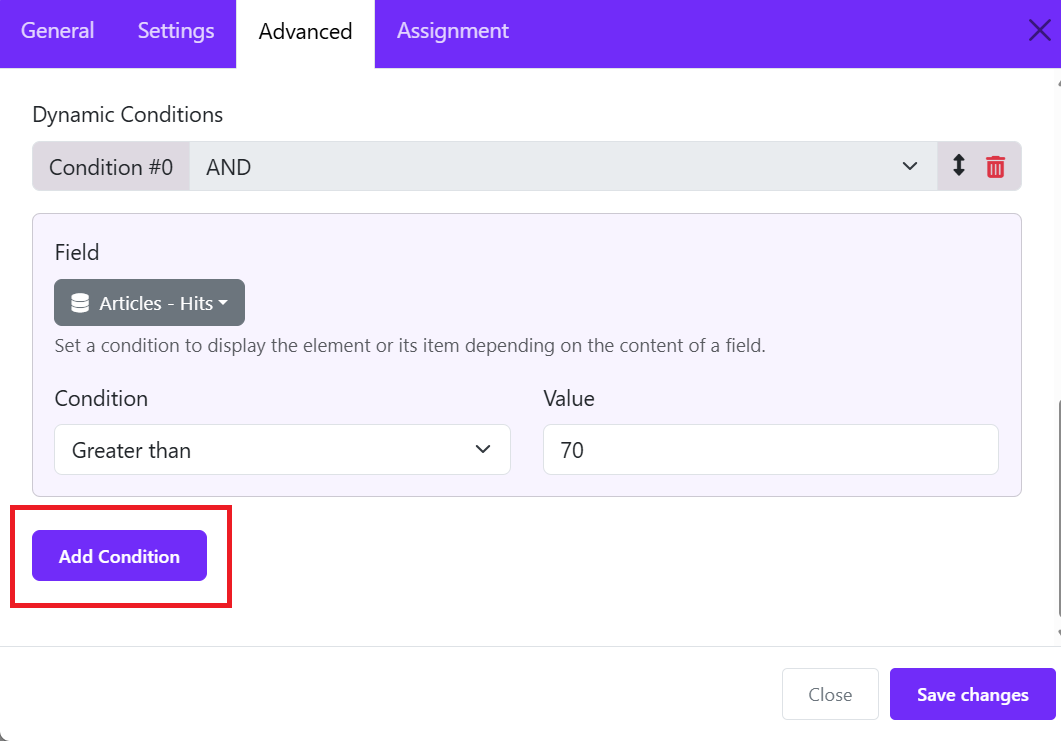
- Fields: There are different fields available for each content source (Articles, Categories, and Users) you chosen above. Select one and input the detailed conditions.
- Condition: Choose a condition in the drop-down list.
- Value: Set the value of the condition.
If you select the Articles source, then you would like to filter articles having more than 70 hits. You can choose the field: "Articles - Hits", condition: "Greater Than", and Value: 70.
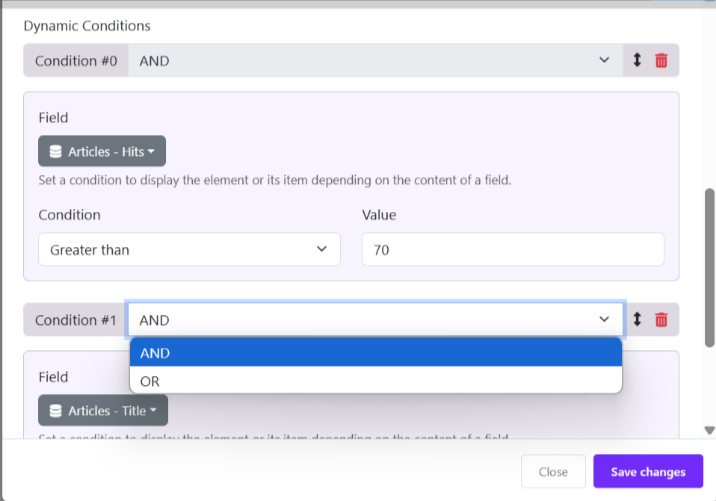
You can add one or more conditions by clicking on the the button "Add condition". From the first condition, you can choose the condition AND or OR
- The "AND" will only work when the both conditions are true and will short circuit if the first operand is false.
- The "OR" will return true when one or both of the two conditions is true, and will short circuit if the first item is true.

After choosing the content source and adding the conditions, move to the General tab and continue the configuration.
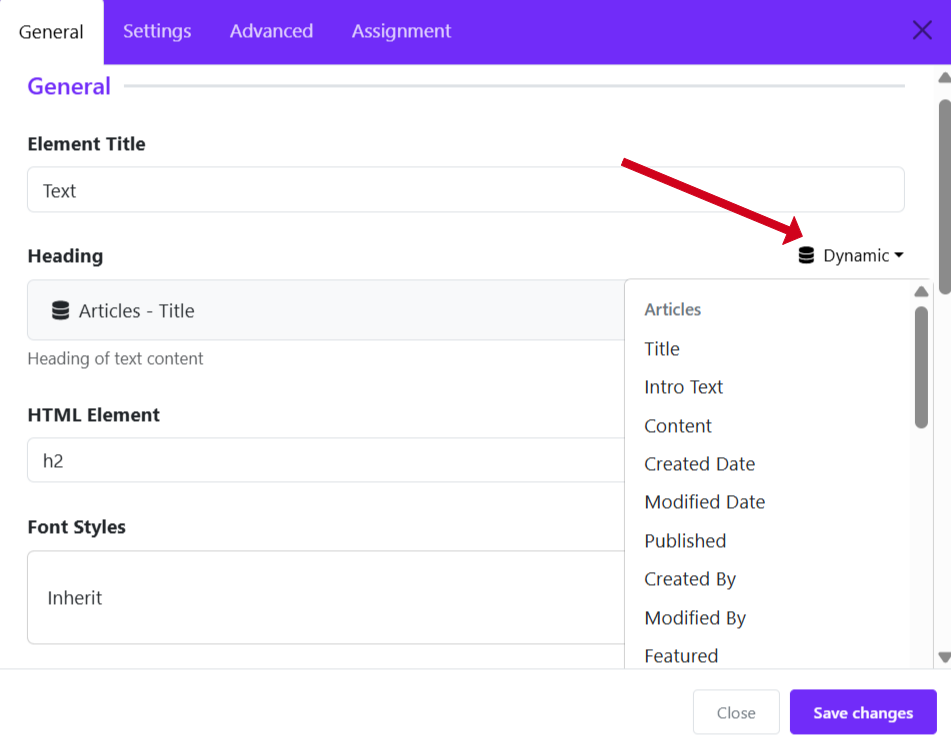
For each Heading and Content field, you can click on the Dynamic icon to choose a suitable element available on the drop-down.

Dynamic Content has already supported for all the Astroid Widgets, in order to help you showcase the content in a flexible and effortless way.