Custom JavaScript
Astroid Framework allows you to add custom JavaScript to your Joomla template easily. This is useful for adding custom scripts or third-party libraries without editing the core template files.
How to Add Custom JavaScript
- Log in to your Joomla Administrator Panel.
- Go to:
System→Site Templates→Templates (Site). - Click on the Astroid template you are using.
- Click the “Template Options” button.
- Go to the
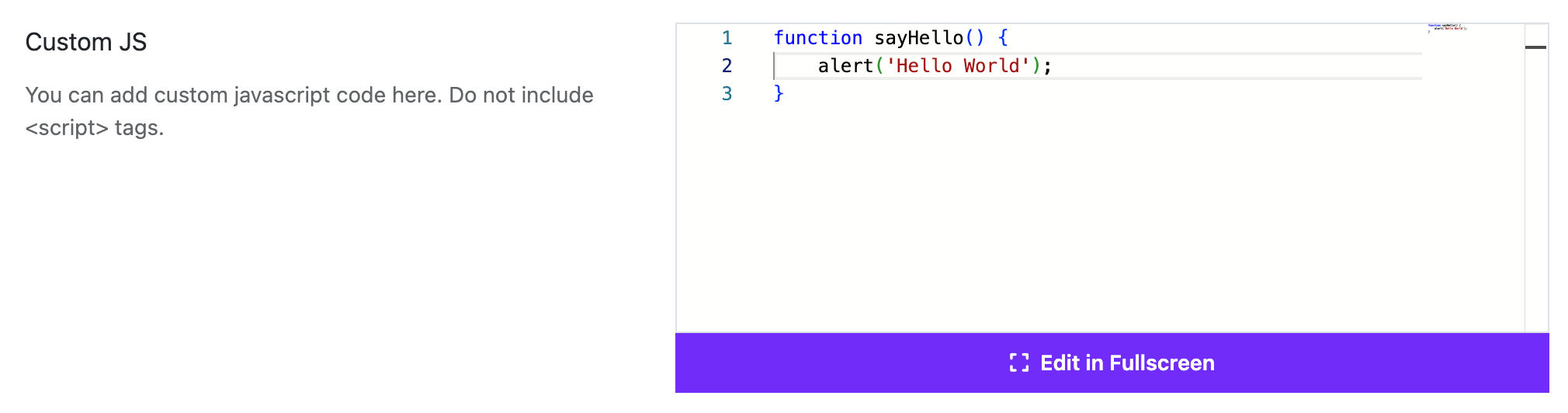
Custom Codetab. - Scroll down to the
Custom JSsection. - Paste your custom JavaScript code into the provided textarea.
- Click the
Savebutton to apply your changes.

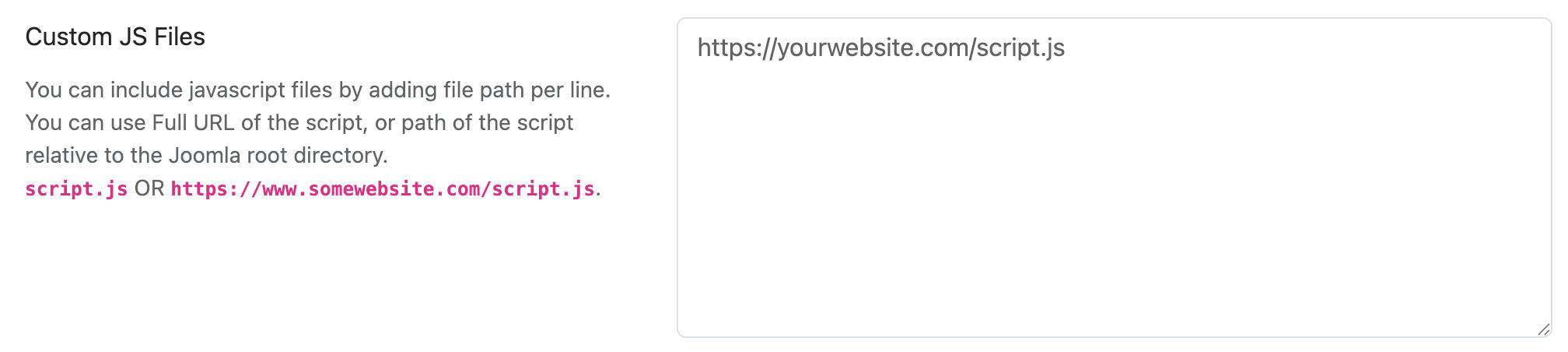
Custom JS Files
You can add custom JavaScript files to your template. This is useful for organizing your scripts or including external libraries.
- To do this, go to the
Custom Codetab in your template options and scroll down to theCustom JS Filessection. - Here, you can specify additional JavaScript files that you want to include in your template.
- You can add the file paths of your custom JavaScript files, one per line. You can use either a full URL or a path relative to the Joomla root directory. For example:
custom.jshttps://www.example.com/js/custom.js/media/templates/site/your_template_name/js/custom.js/templates/your_template_name/js/custom.js